How Developers Can Adapt Their Websites for "Auto Dark Mode"

TL;DR
To achieve this, it is necessary to craft a native dark mode theme for the website and include the following code in the HTML template:
<head>
<meta name="color-scheme" content="light dark" />
</head>What is "Auto Dark Mode for Web Contents"
As referenced in the Chrome for Developers Blog, this feature was introduced in Chrome 96 and is currently supported on both desktop and mobile versions of Chrome and Edge.
There are three ways to trigger this feature:
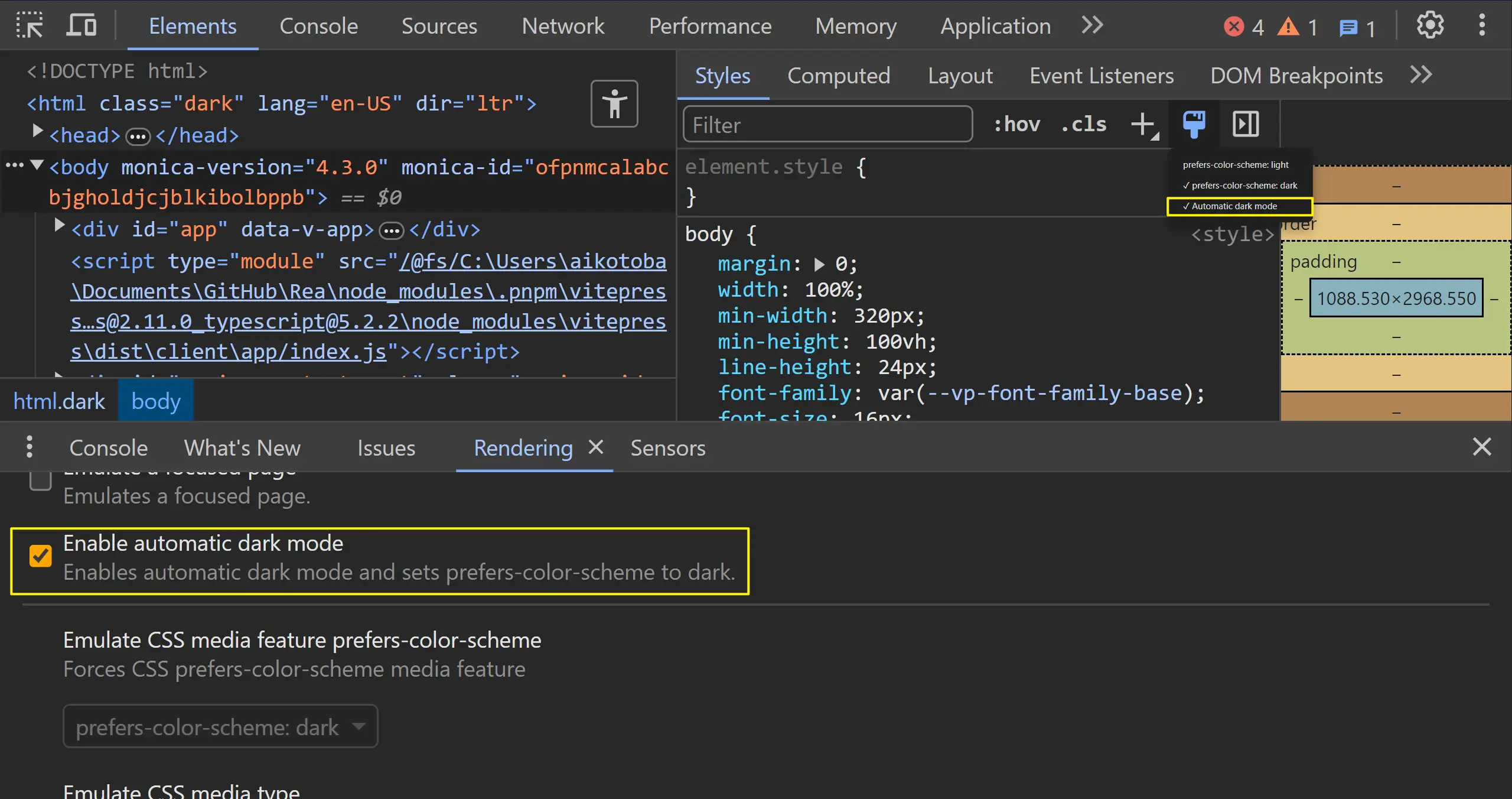
Chrome address bar->chrome://flags/#enable-force-dark;DevTools->Elements->Styles->Toggle common rendering emulations->Automatic dark mode;DevTools->Customize and control DevTools->More Tools->Rendering->Enable automatic dark mode.

Its purpose is to force all pages to render with a dark theme, even if the page itself doesn't natively support a dark theme. This feature is helpful in reducing eye fatigue for users working in dark environments.
While this feature shares similarities with the browser extension Dark Reader, there are some distinctions:
"Auto Dark Mode for Web Contents" has higher website access permissions compared to "Dark Reader." For example, websites reserved for browser extensions, such as the Chrome Web Store, where injecting content scripts is not allowed, Dark Reader is ineffective.
Browser extension popups and options pages require additional permissions, and Dark Reader is not effective on these pages. In contrast, "Auto Dark Mode for Web Contents" works on these pages without any additional steps after enabling the feature.
Limitations of this Feature
Similar to how Dark Reader may inject content scripts and modify pages on websites that already support dark themes, "Auto Dark Mode for Web Contents" lacks the ability to detect whether a website has already adapted to dark themes. It uniformly modifies all web pages, potentially disrupting well-designed sites.
The Solution
To address this issue, developers need to make code adjustments. It's important to note that there's no need to check if the user is in "Auto Dark Mode" and handle it differently. What's needed is to include the following meta tag or CSS in the website's HTML template, signaling to the browser that the site has adapted to a dark theme.
<head>
<meta name="color-scheme" content="light dark" />
</head>:root {
color-scheme: light dark;
}According to the HTML Standard, this meta tag indicates that the page is capable of recognizing and handling a color scheme with a dark background and light foreground.
After testing, it has been observed that there is no functional difference between content="light dark" and content="only light". The distinction lies mainly in semantics. The former implies that your website performs well under both light and dark themes, and the browser is not required to force it into dark mode. On the other hand, the latter indicates that your website exclusively supports the light theme and prefers not to be modified by the browser.
Note that browser extension pages are also affected by this feature, so the same meta tag should be added to the HTML template of browser extension pages(popup and options).
Conclusion
If you want to enhance the dark mode experience on your website, incorporating the suggested changes is crucial. Don't overlook this step to ensure a more seamless dark mode presentation.
Given that your website already provides robust support for dark themes, content="light dark" carries better semantics. Consider using it instead of content="only light".